Каждый дизайнер использует те или иные инструменты для достижения поставленных перед ним задач. Я сейчас не говорю про фотошоп или его аналоги. Я говорю про дополнительные инструменты, которые значительно упрощают жизнь веб-дизайнера, работающего в офисе, или же отправившегося на вольные хлеба.
Сегодня я покажу вам подборку своих любимых инструментов, которые со мной и в горе, и в радости и в нищете, и в богатстве.
10 самых полезных инструментов

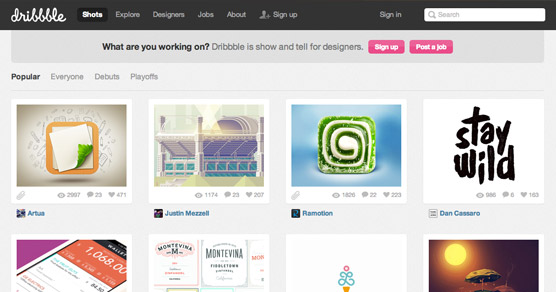
Пожалуй, этот сайт знают практически все люди творческих профессий. Дрибл, это сообщество дизайнеров, иллюстраторов и художников, которые ежедневно публикуют в нем свои работы. Вот куда нужно идти искать вдохновение. Вот где вы найдете необычные и очень крутые решения для своих задач. Каждое свое утро я начинаю не с кофе и омлета, а с ноутбука и Дрибла.

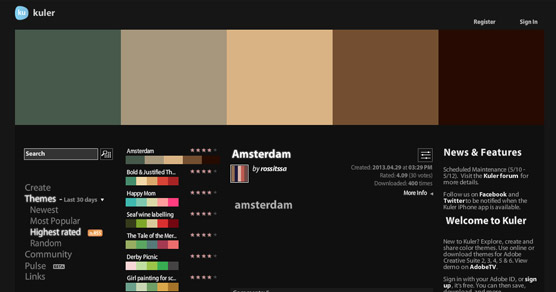
Про подбор цветовой схемы я писал не так давно. И чтобы не повторяться скажу лишь то, что он позволяет пользователям загружать, создавать и редактировать цветовые схемы так, как это удобно именно вам.
Это основной инструмент многих дизайнеров для подбора цветов и единственный – для меня.

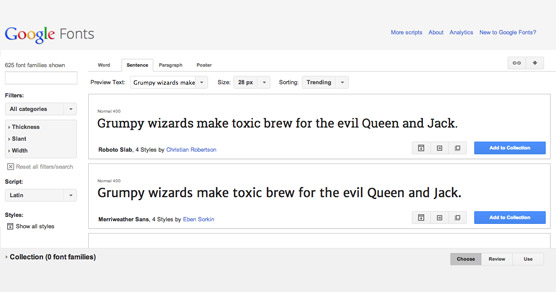
Сервис от Google, который позволяет использовать нестандартные шрифты на вашем сайте. Большая альтернатива @font-face, надо признать.
Но в отличии от того же font-face все шрифты, представленные на WebFonts можно использовать легально и абсолютно бесплатно.

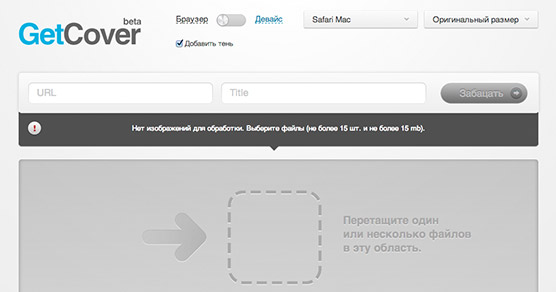
Отличный инструмент, который позволяет добавлять к загруженному вами изображению обложку в виде браузера, девайса или монитора. Стоит заметить, что с помощью сервиса нельзя проверить, работоспособность тех или иных элементов. Он всего лишь позволяет создать загруженному вами изображению более презентабельный вид.
Отлично подходит для демонстрации скриншотов сайта заказчику.

Каждый хороший веб-дизайнер должен понимать что такое модульная сетка и как правильно построить. 960 Grid отлично помогает разобраться во всех тонкостях этого нелегкого дела. На сайте вы можете скачать различные плагины (для Photoshop и не только), благодаря которым, построение 12, 16 и 24 колоночной сетки будет занимать у вас несколько секунд.

Скелет может служить отправной точкой для создания большинства сайтов (особенно созданных на wordpress). Благодаря этому сервису у вас нет необходимости начинать верстать сайт или шаблон с нуля. Вы можете просто скачать уже готовые шаблоны со всеми необходимыми функциями, но с минимальным количеством дизайна и кода.

Отличный сайт, на котором вы сможете найти бесчисленное количество PSD исходников для своих дизайнов. Кнопки, слайдеры и даже целые GUI — все это есть на 365psd.com. Пользуюсь им уже очень давно. Обновления практически каждый день.

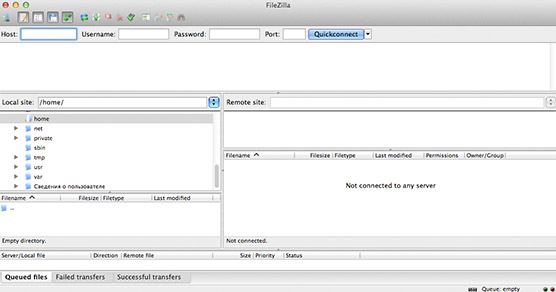
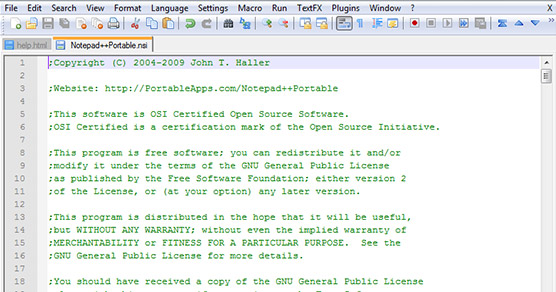
FileZilla это удобный, бесплатный и очень легкий в работе FTP-клиент, который поможет вам загрузить или скачать файлы на FTP-сервер ваш или вашего клиента. Программа полностью русифицированна, так что даже у новичков с ней не возникнет никаких проблем.
![]()
Сайт с огромной базой бесплатных иконок на все случаи жизни. С недавних пор вы так же можете за дешево купить на нем платные наборы. Пожалуй, это один из немногих сайтов, где можно найти бесплатные иконки в таком большом количестве.

А куда же без него? Отличный редактор кода, который выручает даже в самых сложных ситуациях. Наряду с фотошопом, его я использую постоянно и вам того же советую.
В заключении
В этой статье я перечислил далеко не все инструменты для дизайнера, которые могут понадобиться при создании сайта. Но именно этими инструментами я пользуюсь практически каждый день и именно в них я уверен на все 100%.
А чем вы пользуетесь, для решения своих задач?
, чтобы не пропустить новые интересные статьи.
Автор: ТОха

Решила воспользоваться GetCover, добавила изображение, нажала «Забацать» — в итоге надпись «Извините, такой публикации не существует». Что не так? Как исправить?
Еще вопрос — Skeleton. Есть ли что то похожее, только на русском? Заранее спасибо.