Смотрю я на российские блоги российских блоггеров и по щеке бежит скупая мужская слеза. Забавно, но у этих людей напрочь отсутствует и чувство вкуса, и малейшие представления о юзабилити, как таковом.
[exec] get_template_part(‘share’);[/exec]

Засилье псевдо-полезного контента, имитация кликабельных элементов, переизбыток рекламы и полнейшее игнорирование минимальных стандартов разработки. И это далеко не полный список.
Из популярного рейтинга блогов я выбрал несколько популярных блогов, чтобы показать на реальных примерах, каких дизайнерских решений стоит избегать.
Кроме того, стоит заметить, что эта статья не попытка кого-либо «обосрать». Я абсолютно ровно отношусь к авторам упомянутых ниже блогов.
Разграничение понятий
Многие окружающие люди полагают, что дизайн — это красивые картинки, да и только. Возможно я кого-то расстрою, но нет. Красивые картинки, кнопки и рюшечки — это косметика.
Хороший дизайн, в первую очередь, — это аналитика и проектирование. И именно на это должна уходить львиная доля рабочего времени. Поверьте, хорошее юзабилити и плохая косметика гораздо лучше, чем наоборот.
Вот 3 ошибки, которые стоит избегать любой ценой.
Засилье псевдо-полезного контента.
Основа любого блога — это контент. Именно он представляет особую ценность и именно с него нужно начинать разработку дизайна блога.
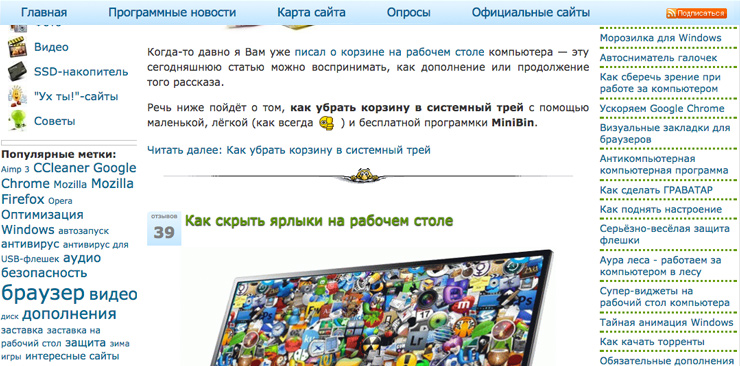
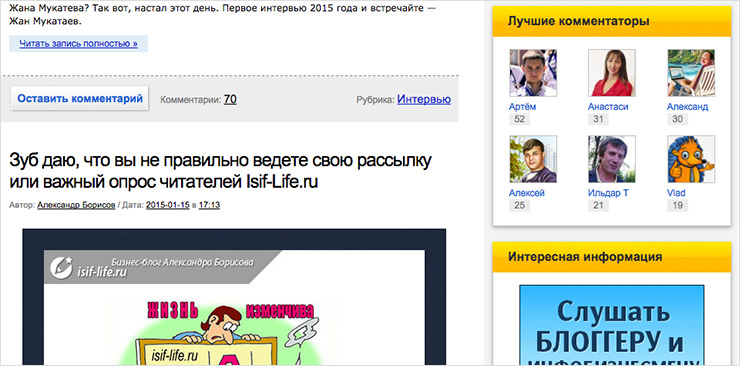
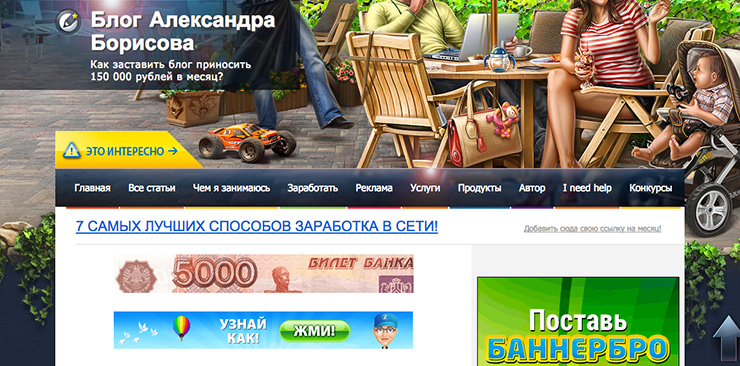
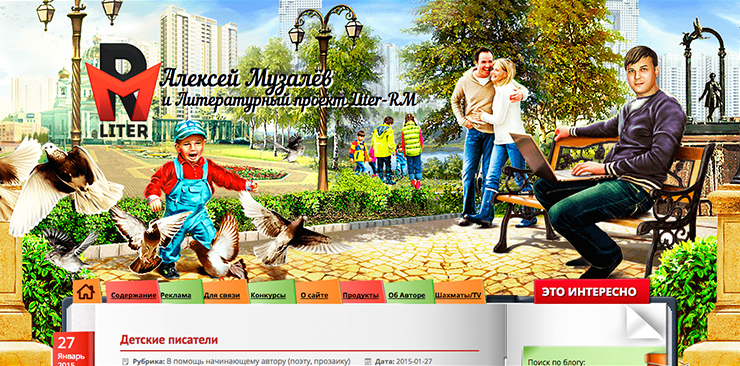
Давайте посмотрим скриншоты.



Проблемы заметить довольно легко — крайне отвратительная работа с контентом и неправильно расставленные приоритеты.
Прежде чем добавить двойной фиксированный сайдбар, тонну ссылок в футер, или устроить кашу в первом экране, спросите себя — зачем? Увеличить глубину просмотров можно более гуманными и эффективными способами.
Несколько простых рекомендаций
- Избавьтесь от лишней информации. Пользователи до бесконечности ленивы. Никто не обратит внимание на ваш сайдбар высотой 3 000 px.
- Правильно форматируйте контент. Заголовки, списки, цитаты, изображения — отлично разбавят и дополнят текст.
- Расставьте приоритеты. Основной контент нужно сделать более заметным и привлекательным, а второстепенный — отодвинуть на задний план.
Обман пользователей
Людей очень раздражает непредсказуемое поведение предсказуемых элементов. Кнопки должны быть кнопками, а ссылки ссылками.
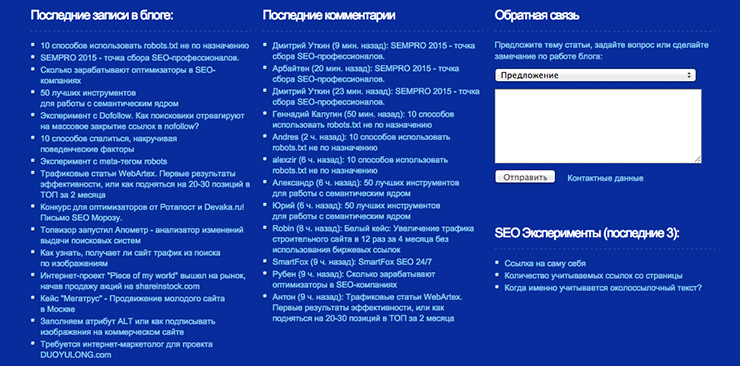
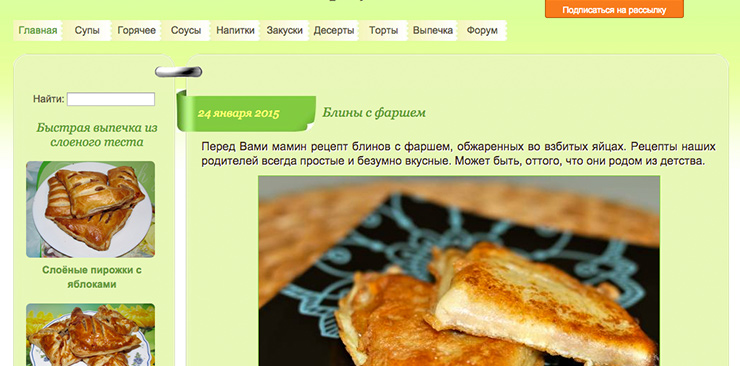
Давайте посмотрим скриншоты.



С первого взгляда — все отлично. Но это не так. Из 3 кнопок на первом скриншоте кликабельна только 1. Из 6 ссылок на втором — кликабельны 2. Смешались в кучу кони, люди — отличная характеристика для третьего скриншота.
Логика дизайнера в таких случаях не поддается осмыслению. Зачем имитировать очевидные элементы и вводить посетителей в заблуждение?
Несколько простых рекомендаций
- Не делайте так никогда
Переизбыток рекламных площадей
Я ненавижу термин — продажный блоггер. Тот кто его придумал безнадежный #&$дюк. Но ведь все должно быть в меру, не так ли?
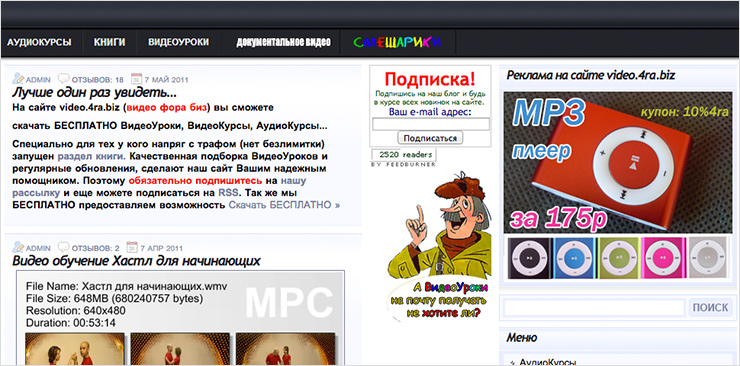
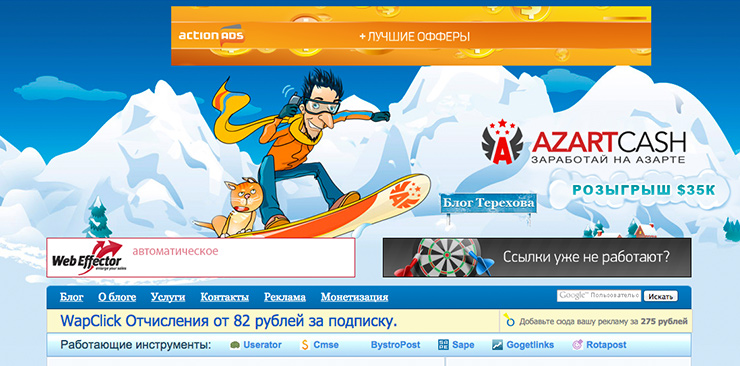
Давайте посмотрим скриншоты.



В первом случае каждая страница блога содержит 12 сверкающих баннеров, во втором всего 4 (в первом экране), а в третьем их около 14, я сбился при подсчете. Неужели это единственный способ разбогатеть?
Несколько простых рекомендаций
- Попробуйте продать 1 баннер за 50$, а не 5 по 10. Это не только увеличит конверсию для конкретного рекламодателя, но и сделает дизайн намного чище.
- Импотенция мозга — плохое качество. Комбинируйте разные способы рекламы.
Бонус. Уродская косметика
Безусловно у всех людей разные вкусы. И я никого не осуждаю. Но б#9.
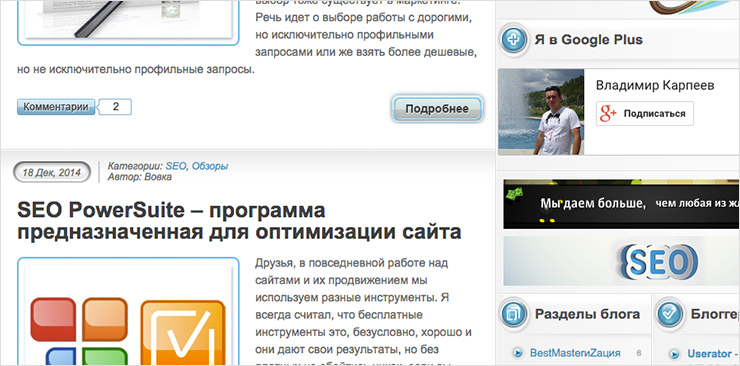
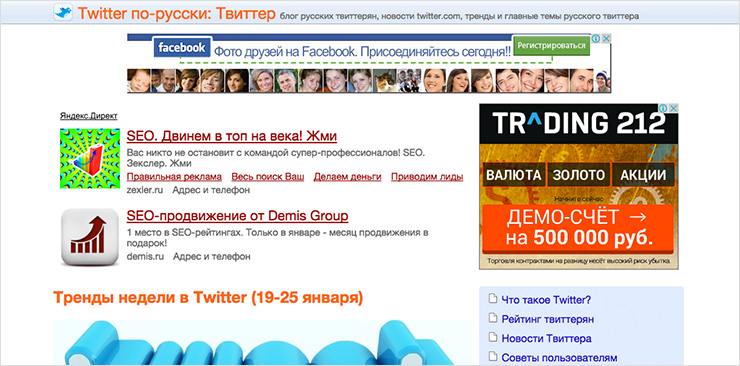
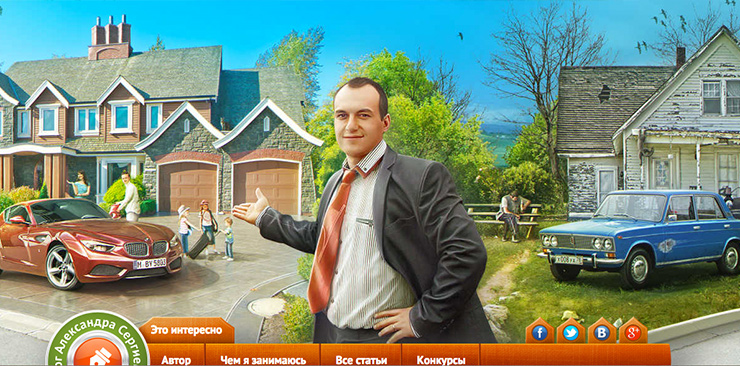
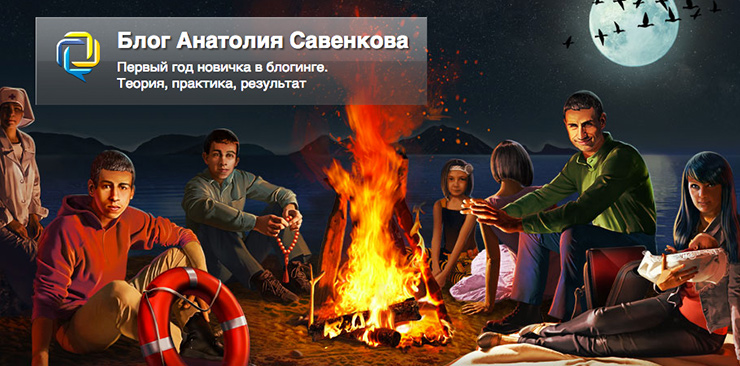
Давайте посмотрим скриншоты.



Трудно описать словами эмоции от таких говно-дизайнов. Гораздо лучше с этим справляется лицо вот этого пацана.

И ладно бы выглядело круто, как у Terehoff или Seo-aspirant. Так нет же.
Несколько простых рекомендаций
- Попробуйте полистать CSS галереи, Dribbble или Behance, чтобы определиться с текущими трендами.
- Найдите хорошего дизайнера и попросите его совет.
- Если все еще хочется — найдите хорошего иллюстратора, но только после консультации с дизайнером.
В заключение
При разработке дизайна важно помнить одну простую вещь — всё что ни делается, всё ради пользователя. Если вы с этим не согласны, разместите свой блог на Localhost или запретите его индексацию.
Исходите из реальных потребностей посетителей и тогда все будет хорошо :)
Буду благодарен за ретвит этой записи.

Да дорого баннеры не покупают, вот и приходится ими все завешивать(
Значит хреново продают.
Антон, если в этом самом рейтинге популярных блогов копнуть значительно глубже — рыдать хочется…
Спасибо за статью! А на мой сайт глянешь? Интересно мнение профессионала
Всё чётко, сам наблюдал вышеперечисленные сайты и охреневал, а нафига вообще делать такие дизайны? А ведь они к тому же ещё и дорогущие!
Зря ты так Борисова зачморил, его бабушки и школьникои очень даже уважают, он у них типа кумир и гуру блогинга
Вот соберутся потом они все и будут писать про тебя плохие слова в интернете )))
А вообще правильно всё, я например когда попадаю на эти блоги с псевдокрасивым дизайном, то часто просто закрываю сразу
По-моему я на личности не переходил и свою позицию в начале статьи обозначил. К Александру у меня никаких вопросов небыло и нет.
Привет, Антон! У меня такой вопрос. Как ты сделал кнопки соц. сетей сверху и снизу статьи. Хотелось бы поточнее узнать как ты их выводишь без скрипта. Расскажи пожалуйста!
Привет Александр. Кнопки внизу — сервис, кнопки вверху — скрипт.
Привет, извини конечно, но этот дизайн твоего блога очень плох…
Нашел я твой блог случайно, но с того как я его увидел, я просто был в удивлении… Дизайн был очень хорош
Последний раз я заходил на этот сайт довольно таки давно, а когда зашел сегодня, был в возмущении… Сейчас дизайн очень уныл, на уровне дизайнера-новичка который только сверстал свой первый сайт…
Шрифт был привычнее когда он был в обычном размере, ты его (размер) увеличил и теперь читать стало тяжеловато.
Шапка стала хуже (но это наверное дело привычки…)
Было более привычно когда меню было непосредственно в «контентной» части, когда к каждому посту было описание, а не просто картинки как сейчас
Привет Алексей, прости что разочаровал.
Смею предположить, что «унылость» моего дизайна — исключительно субъективное мнение, которое вряд ли основывается на какой-либо статистике. По поводу размера шрифта — я подумаю, спасибо. По поводу анонсов — описание явно лишнее и особо погоды не делало. При разработке дизайна я, в первую очередь, учитывал пользовательский опыт и «юзабилити». Если ты приглядишься, заметишь много новых фишек, которые упрощают жизнь, как простым читателям, так и более активным юзерам.
Ты не думай что я пытаюсь тут всё «обгадить»:), нет, я просто высказываю своё мнение.
А вот размер шрифта, это да, действительно не очень комфортно читать.
Ну и почаще пиши новые статьи:) Всегда интересно почитать, даже если тема не интересует:)
Твое мнение очень важно для меня, спасибо.
Зря затронули блог Борисова, теперь Вас будут ненавидеть все Бабушки стран СНГ :)
Хех, почитал комменты. Похоже бабушки и Борисов — это уже аксиома
Спасибо за статью!!! Так хвалят дизайн, который делают ребята из isif-life.ru. Такое впечатление, что лучше просто нет и не бывает. А сколько он стоит?! Уму не постижимо… Я полностью с вами согласна! Мне понравилась ваша статья!
Здравствуйте Антон!
Было бы круто увидеть вашу подборку о классных дизайнах блогов в сети. А то 2 блога в сравнении очень мало :(
Дамы и господа, а как вы считаете, какой размер шрифта самый оптимальный для блога?
Я понимаю, что все зависит от многих факторов, но все же.
Думаю, что от 14 до 18
Тем, кто сильно начинающий — лучше вообще купить какой-нибудь шаблон для wp за 40 баксов на темфоресте, и будет счастье.
Но а дизайн твоего блога, судя по всему, — образцовый… )))
Судя по всему — да!
int-net-partner.ru — в целом не плохой блог, и рекламы мало, и картинка в шапке со смыслом:)
Доброго времени суток. Не могли бы прокомментировать внешний вид, юзабилити моего блога на платформе блоггера. Скажите, что я могу улучшить и от чего отказаться в целом. Мне посещают мысли завершить блог и сделать его в качестве мини электронной книге с пошаговыми статьями- инструкцими. Но в целом интересен блог на сегодняшний момент.
Совсем забыл дать ссылку в предыдущем посте: goaltender.ru
«всё что ни делается, всё ради пользователя» ну так вот «ЭТО» клиент и хочет) а вообще обидно, когда делаешь сайт по всем правилам, в тренде…а клиент, «нет, хочу воооот так» и на выходе получается такое, что в портфолио и под пистолетом не поставишь
Все приходит с опытом.