В этой статье мы поговорим о том, как сделать дизайн сайта на основе прототипа, а так же о тонкостях, которые нужно учесть при его отрисовке. Чтобы сделать дизайн сайта нам понадобятся: прототип, фотошоп и немного воображения.

Статья получилась более чем объемная, поэтому рекомендую запастись терпением, а чтобы было ради чего стараться — покажу вам конечный результат, который вы можете скачать в начале статьи.
Отрисовываем фон и контентные блоки
Открываем наш прототип и отключаем все слои, сначала будем рисовать фон. Наш фон делится на две части: темная плашка под шапку и светлый фон в качестве основного. Темная плашка занимает примерно 330px по высоте и растягивается на всю ширину экрана. Нарисуйте ее при помощи прямоугольника, использовав при этом темно-синий цвет (#2f353e). Отлично, половина работы уже сделана.
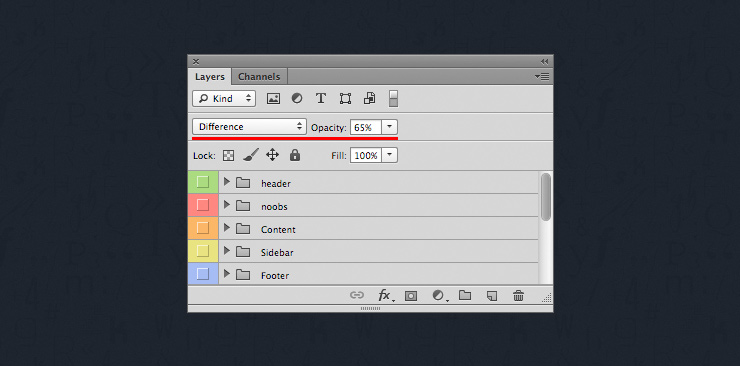
Использовать монотонный цвет как-то уныло, поэтому предлагаю разбавить его текстурой. По секрету расскажу вам про один замечательный сайт с отличными текстурами. . Далеко ходить я не стал и на 24 странице нашел подходящую текстуру, которая называется Type (см. в дополнительных материалах). Размножьте ее по всей плашке, изменив режим наложения слоя с текстурой на Difference и прозрачность на 60%.

Остальной фон залейте светло-серым цветом (#f0f0f1).
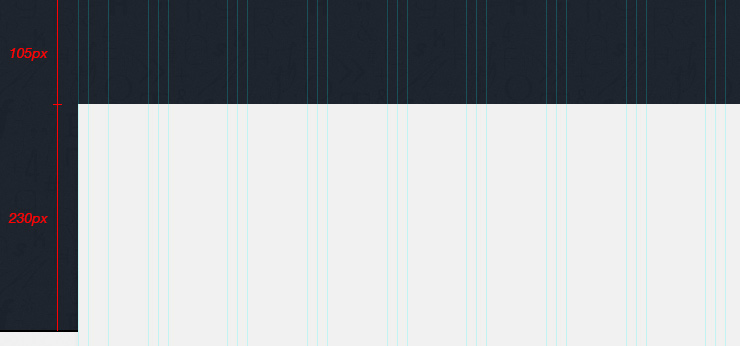
Теперь перейдем к отрисовке контентных блоков, а шапку оставим на десерт, но разметить место под нее все же придется. Для этого отступите от верхнего края примерно 105px и, опираясь на сетку, нарисуйте светло-серый прямоугольник во всю высоту макета.
У меня он оранжевый, но вам нужно сделать таким же цветом, как и фон. Теперь можно приступить к созданию блока с информационными ссылками. Его высота равна 230px и заканчивается вместе с темной плашкой.

Этот блок делится на две равные сущности: Для новичков и Для профессионалов. Как вы помните, ранее, я просил отключить вас все слои в прототипе. Настало время включить папку Noobs (помечена красным цветом). Удалите все слои в этой папке за исключением буллитов, ссылок и заголовков, причем заголовки выровняйте относительно ссылок. У вас должно получиться нечто подобное.
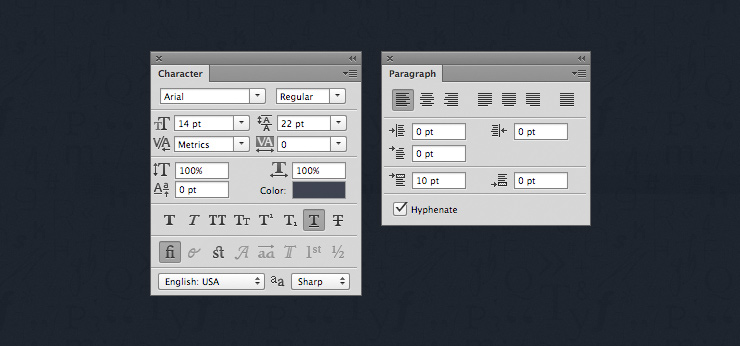
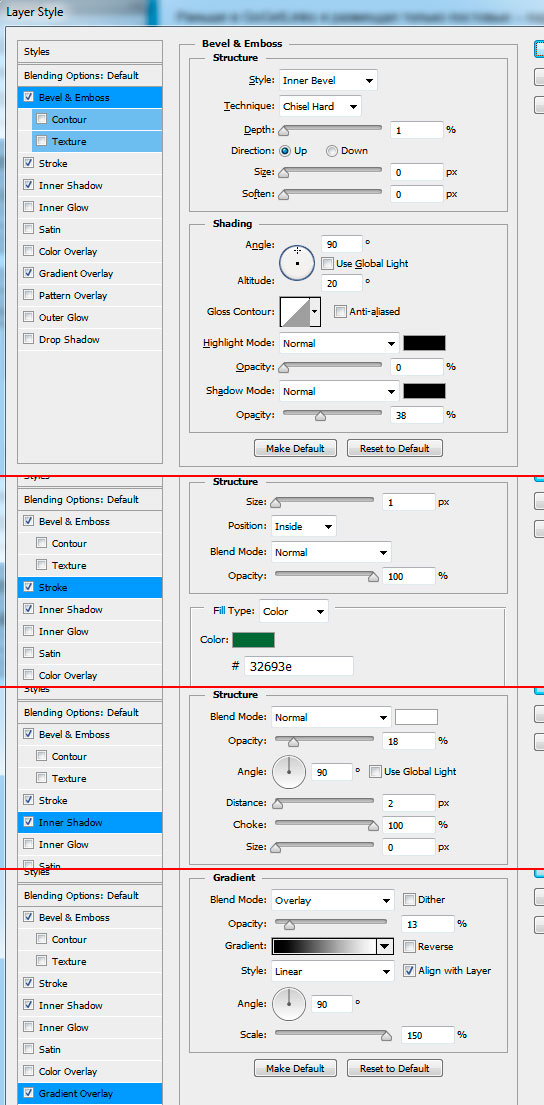
Примените к ссылкам следующие параметры:

Если вам не нравятся буллиты (в нашем случае стрелки) – неплохие решения всегда можно найти на таком замечательном сайте, как .
Заголовки имеют несколько другие параметры: размер текста 20 px, цвет текста #2f353e и отступ между заголовком и ссылками 25 px.
Как сделать дизайн сайта более живым и динамичным? Все просто. В дополнительных материалах есть неплохой набор теней для контентных блоков и изображений. Выберите понравившуюся вам тень и скопируйте ее на наш макет, разместив под плашку с ссылками.
Если вам не понятно, что конкретно должно было получиться – смотрите результат моей работы:
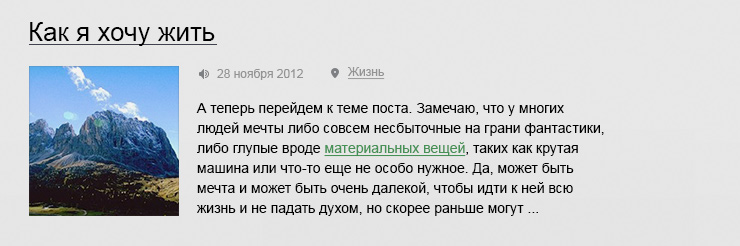
Отлично, давайте займемся контентным блоком, размер которого составляет 650px в ширину. Если верить прототипу, то контентная часть у нас состоит из мини-блоков. В каждый мини-блок входит миниатюра, анонс и некоторые информационные данные. Помимо прочего, каждый мини-блок имеет внутренний отступ 30px слева и справа.
На этапе отрисовки макета я принял решение отказаться от некоторых вещей, в частности от ссылки «Читать далее» и указания количества комментариев к статье. Я считаю это разумным, так как заголовок у нас, по сути, является ссылкой на саму статью и, следовательно, весь смысл в ссылке «Читать далее» пропадает. А острой необходимости указывать точное количество комментариев к статье у меня не было с рождения.
Соответственно, у нас остается только миниатюра, анонс и краткая информационная часть. Давайте приступим к их отрисовке. И так. Для начала включите папку Content (помечена оранжевым цветом). Удалите из папки все лишние слои, о которых мы говорили выше и уменьшите миниатюру до 150px. Вот что у меня получилось:
Смотрится гораздо лучше. Теперь наведем лоск и изящество. Начнем с заголовка: цвет #000000, размер 26px, отступ от заголовка до миниатюры 20px. Миниатюра имеет размер 150x150px. Если есть желание, можете применить к миниатюре тонкую обводку светло-серым цветом, но более контрастным, чем фон.
По моей задумке, информационная часть и краткий анонс не должны вылезать за рамки миниатюры по высоте. Тогда все будет чисто и красиво, что тоже имеет большое значение.
Информационную часть мы перенесли над анонс. Давайте и ее оформим в соответствии с дизайном. Для того, что бы исключить такие слова, как «Опубликовано» и «Рублика», я нашел несколько отличных иконок (см. в дополнительных материалах) на уже знакомом нам сайте iconfinder.
Кстати! Не забудьте на этапе верстки все иконки объединить в CSS спрайты, для более быстрой работы сайта.
Оформите информационную часть так, как показано на рисунке ниже, применив к тексту и иконкам следующие параметры: цвет серый (#abacac), размер 12px.
Краткий анонс тоже не мешало бы изменить: цвет #000000, размер 14px, межстрочный интервал 20px, отступ между информационной частью и анонсом 30px.

Отлично, первый мини-блок готов. Размножьте его раз 5-6 вниз c интервалом примерно 60-70px.
СОВЕТ: Скопировать слои очень просто. В панели слоев с зажатой клавишей SHIFT выделите все необходимые вам слои (в данном случае кликните на первый и последний слой в папке Content). Затем, на панели интсрументов выберите Move Tool (V) и с зажатой клавишей ALT перетащите слои вниз. Если вы хотите перенести слои только в одну сторону, допустим только вниз, помимо клавиши ALT зажмите так же клавишу SHIFT.
Наш контентный блок готов.
Сайдбар и футер
Теперь попытаемся отрисовать сайдбар. В ширину он занимает 300px и отделяется от контентного блока визуальным разделителем в виде небольшой тени. Думаю, каждый из вас сможет ее нарисовать, при помощи градиента или обычной линии размытой фильтром Gaussian Blur.
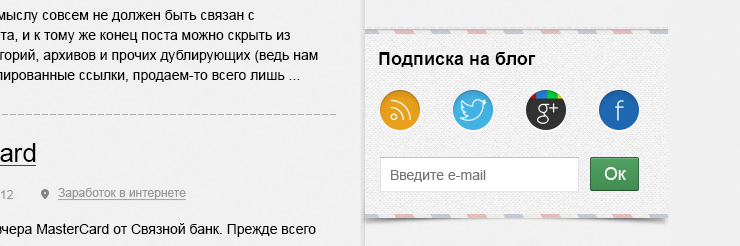
В принципе, сайдбар сделан полностью по прототипу, так что никаких затруднений с его реализацией быть не должно. Я думаю, как сделать дизайн «Популярные записи», «Рублики» и «Топ комментаторов» — объяснять не нужно. Весь процесс описан выше. А вот как сделать подписку на обновления я сейчас покажу.
Давайте разберемся, из чего состоит блок подписки, тогда его будет легче реализовать. У меня это: плашка с текстурой, четыре иконки, тень, форма ввода e-mail, кнопка и полоски, символизирующие почтовый конверт.

Размер блока подписки составляет 190x330px. Разметим эту область при помощи белого прямоугольника.
Добавим текстуру, найденную на уже . Иконки идем искать на , а полоски легко нарисовать самим, либо вырезать из какого-нибудь нагугленного конверта.
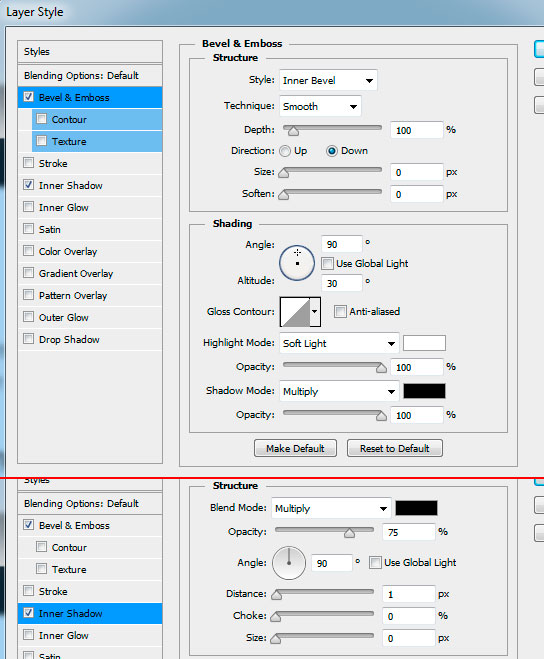
Тень берем из дополнительных материалов, в конце статьи. Форму ввода нарисовать очень просто, да и кнопку подтверждения тоже, применив к прямоугольнику зеленого цвета (#499759) и радиусом скругления 3px следующие параметры:

Нарисовать дизайн не так уж и сложно, не правда ли? Но мы еще малость не закончили. У нас остался футер, шапка и постраничная навигация. Текстура футера и шапки идентичны. постраничная навигация рисуется при помощи обыкновенных прямоугольников, активный пункт обозначаем зеленым цветом (#499759). Знак «©» можно легко найти в моей таблице спецсимволов.
Теперь, когда из всего дизайна мы не нарисовали только шапку, можно немного расслабиться и полюбоваться красотищей.
Шапка
Давайте продолжим. Если честно, я не думаю, что вам следует брать тот же логотип, который используется в данном макете. Вы, конечно, легко можете положить удалить текст, оставив один знак и написать на его место свой.
Но я предлагаю поступить следующим образом. Заходим на самый лучший фотобанк и ищем подходящее изображение, желательно в той же цветовой гамме, что и макет. Пишем рядом с ним название сайта и слоган — вуаля, логотип готов.
Меню тоже делается очень просто. Прописываем пункты меню слегка голубоватым цветом (#d6dbdf). Активный пункт выделяем темно-синей плашкой (#14191f), к которой применяем следующие параметры:

Иконки я нашел на iconfinder и изменил их немного под наш дизайн.
В заключении
Я очень доволен тем, что в итоге получилось. Так же надеюсь, что вам было не очень скучно читать всю эту писанину и вопрос «Как сделать дизайн сайта» больше не возникает в ваших светлых головах. , чтобы не пропустить очередной классный свежачок.
Автор: ТОха

Размеры файла и экран. Как понять размеры экрана?
Допустим, я хочу, что бы при открытии сайта видны были определённые элементы, а остальные — при прокрутке. Какое расстояние соответствует высоте экрана? Или это задача программиста? Не 1 раз было, что отдаю программисту, а он или слишком огромный или слишком маленький делает сайт. (Грубо говоря, блок, который должен быть виден при открытии, влезает только наполовину). Или это мой косяк?
Это ваш косяк. При разработке страницы нужно ориентироваться на то, что самое популярное разрешение на данный момент 1280×720. Соответственно первый экран это ±630px по высоте.
Тоже волнует вопрос размера макета по высоте экрана. То есть, исходя из комментария, стандарт макета в основном составляет 960 Х +\- 630 пикс? и какой допуск в +\- … как точно высчитать точный размер по высоте?
Только прибегая к media-queries можно подстроить Ваш макет под разрешение каждого пользователя. Без него Вы не сможете проделать такой трюк. Кто-то может просматривать Ваш сайт с 1024х768, кто-то с 1920х1080 и т.д. Надеюсь понятно объяснил :)