При создании сайта огромную роль играют выбранные для него цвета и оттенки. Они могут, как побудить пользователя сделать действие (воспользоваться услугами или что-то купить), так и спровоцировать его уход навсегда.
Несмотря на кажущуюся легкость, подбор цветов для сайта сложный и трудоемкий процесс.

Основные принципы подбора цветов
Ученые доказали, что определенный цвет может вызвать у человека предсказуемые эмоции. Подсознательно, каждый пользователь реагирует на ту палитру, которую вы ему предлагаете и если она подобрана неверно – вкладку с вашим сайтом закроют, без особого сожаления.
В интернтете есть множество сайтов, которые предлагают готовые схемы для типовых задач, но я хотел бы дать вам несколько советов по самостоятельному подбору цветов, чтобы вы не облажались в ответственный момент.
1. Используйте природную палитру.
Особенно это касается сайтов о еде. Очень не рекомендуется использовать искусственные цвета: бирюзовый, ярко-зеленый, пурпурный. Все они вызывают отторжение и не навевают аппетит.
Также не рекомендуется использовать слишком пестрые цветовые палитры, которые напрягают глаза, заставляя их уставать.
2. Используйте контрастные цвета.
Если ваш сайт предполагает размещение больших объемов информации в формате текста – обязательно используйте контрастные цвета. Самым лучшим вариантом будет белый фон с черным текстом. Подумайте о своих посетителях, ведь у многих из них могут быть проблемы со зрением или цветовосприятием.
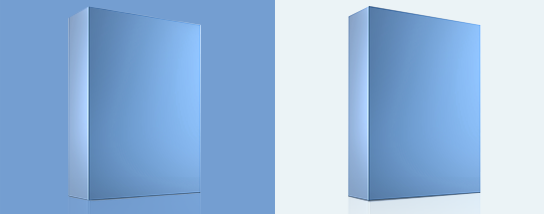
Тоже самое касается и продвигаемых продуктов. Если вы продаете, скажем, видеокурс – изобразите его на контрастном фоне.

На рисунке выше показана разница между контрастным и не контрастным фоном. В первом случае глазу не за что зацепиться и внимание потенциального покупателя рассеивается.
Во втором случае все внимание направленно исключительно на продукт. Такое простое правило может повысить конверсию в несколько раз.
3. Используйте не более 3 основных цветов.
Не стоит делать сайт слишком пестрым. Трех или четырех цветов будет вполне достаточно. В противном случае глаз «замылится» и посетитель может пропустить ту информацию – за которой он пришел.
Не забывайте про последовательность. Каждая сущность должна иметь определенный цвет. Нельзя кнопку «Заказать товар» в начале страницы делать зеленой, а в конце красной. Это будет путать посетителя и вызовет недоверие.
4. Учитывайте свою целевую аудиторию.
Каждый веб-дизайнер должен знать целевую аудиторию. На основе этого нужно строить не только цветовую схему, но и собственно сам сайт.
К примеру, вы разрабатываете проект про торговлю на рынке Forex. Его целевая аудитория, скорее всего, мужчины, в возрасте от 25 до 60 лет.
И они никак не ожидают увидеть шапку в розовых оттенках, c изображением «hello kitty», держащей в лапах график падения цен на золото!
Цените своих посетителей и не забывайте, что интерфейс вы разрабатываете в первую очередь для них.
А теперь давайте поговорим про общепринятые значения распространенных цветов.
Значение цветов в определенный момент
Сразу оговорюсь, то что написано ниже не является панацеей и во внимание, зачастую, не берется. Но вам будет полезно знать, что подразумевается под теми или иными цветами в некоторых редких случаях.
Красный: это не только страсть, власть и энергия, это также агрессия и опасность. Аккуратно используйте этот цвет, клиенты попадаются суеверные.
Синий: ассоциируется с надежностью, уверенностью, легкостью и свободой. Реже используется, чтобы показать печаль, скуку или депрессию.
Желтый: цвет оптимизма, счастья, радости и веселья. Мне не известны его отрицательные стороны. Обычно он вопринимается клиентами «на ура», при правильной подаче и нескольких аргументах в его пользу.
Зеленый: цвет жизни, покоя, здоровья и богатства. Очень часто зеленый используется для сайтов о природе, животных или окружающей среде.
Ораньжевый: как и желтый, полностью положителен в своих значениях. Он подразумевает тепло, энергию, достопность и смелость.
Фиолетовый: спокойствие мудрость и изысканность. Отлично сочитается с желтым и белым. Некоторые считают этот цвет подавляющим и угнетающим, так что будьте бдительны.
Белый: вызывает положительные ассоциации связанные с чистотой, молодостью, свежестью.
Черный: мощный и элегантный. Часто используется на сайтах, которые хотят показать индивидуальность (VIP карты или что-то в этом роде).
Инструменты для подбора цветов
Для того, чтобы автоматизировать процесс, можно воспользоваться специальными инструментами, которые созданы специально сосавления цветовых палитр.
— пожалуй, самый известный инструмент. При помощи него можно подобрать максимально сочетающиеся друг с другом цвета. Он очень прост в использовании, им сможет пользоваться даже новичек.
– ресурс, который предлагает готовые палитры на любой вкус. Здесь вы можете создавать, редактировать или скачивать готовые схемы для своего сайта.
– очень интересный сайт, который предлагает не только готовые цветовые схемы, но и отличный инструмент для их создания, похожий на Adobe Kuler .
В заключение
Подбор цветов для сайта – важный шаг на этапе его разработки. Играть с цветовой палитрой может оказаться очень весело, но не забывайте о том, что сайт это инструмент, который должен выполнять определенные функции.
Поэтому попытайтесь смотреть на задачу немного шире и выбирайте палитру с большой осторожностью.
Буду благодарен за ретвит этой записи.
Автор: ТОха

Как вам известно, Адоб Кулер теперь Адоб Колор СС. Может заменить название на актуальное?
Привет! Читаю твой блог…очень интересно! Благодарю от души.
Ты пишешь: «…Обычно он вопринимается клиентами «на ура», при правильной подаче и нескольких аргументах в его пользу..»
Затронул тему «Презинтации дизайна». Читал тут книгу «Дизайн — это работа». Так вот автор уделил этой теме особое значение. Но, к сожелению практических рекомендаций не предложил.
Интересен твой опыт в данной области. Очень радуют описание конкретных ситуаций и алгоритм действия.