Сегодня вас ждет бесконечно дорогой, но бесплатный подарок. Специально для посетителей моего сайта, пару дней назад, я закончил рисовать иконки, которые подарю всем и каждому, без капельки сожаления….
![]()
Давайте я покажу как нарисовать такие иконки самостоятельно. Возьмем, к примеру, RSS. Остальные рисуются по аналогии.
Процесс рисования
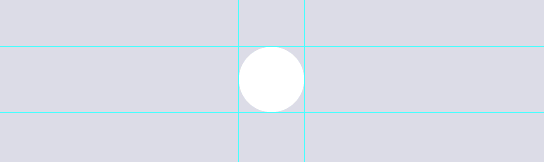
При помощи направляющих, создайте квадрат, размером 64×64 px.
В рамках этого квадрата нарисуйте круг при помощи Ellipse tool, как показано на рисунке ниже:

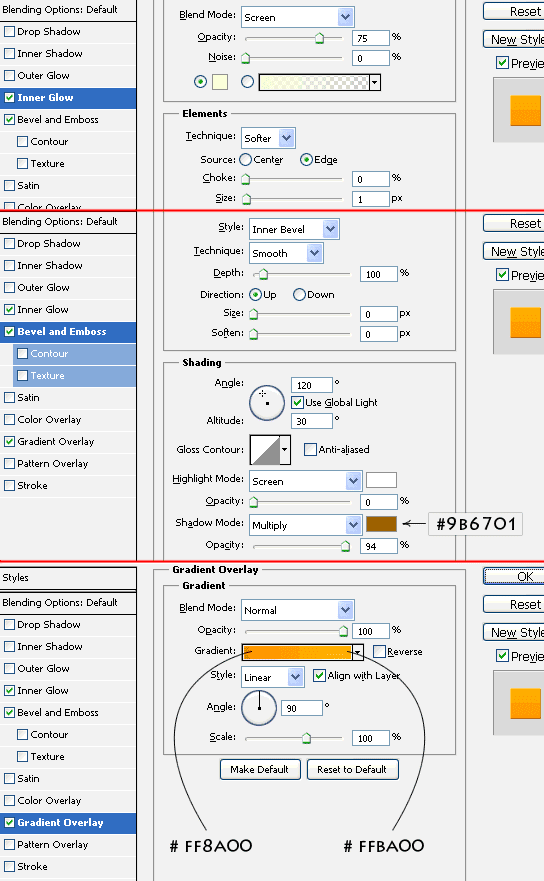
Перейдите в параметры слоя с кругом (blending options) и активируйте следующие вкладки:

Скачайте папку с дополнительными материалами и загрузите из нее файл под названием texture. Его я случайно нашел, когда просматривал бесплатные фотобанки на предмет хороших фотографий.
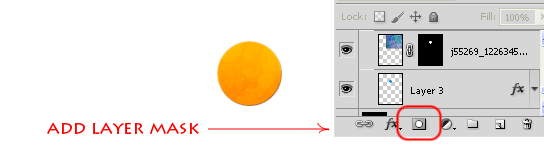
Поместите слой с текстурой выше слоя с кругом. Зажав клавишу CTRL, кликните левой клавишей по слою с кругом, для того, чтобы получить выделение. Убедитесь, что вы находитесь на слое с текстурой и нажмите на кнопку add layer mask (на панели слоев).
Измените режим наложения слоя с текстурой на Soft Light. У вас должно получиться нечто подобное:

Отлично. Благодаря текстуре, у нас появились незамысловатые разводы. Теперь, чтобы придать индивидуальности, добавим на нее логотип RSS. Вырезать его можно из любой другой иконки при помощи инструмента Magic Tool.
Теперь осталось только мягкой кистью нарисовать блики и вуаля…

Как вы уже, наверное, заметили, нарисовать иконки социальных сетей совсем не сложно.
Набор представляет собой иконки самых популярных социальных сервисов: rss, twitter, facebook, google +, youtube, flickr, dribbble а так же e-mail.
Иконки полностью бесплатны, но все же, хотелось бы сказать, что авторские права принадлежат мне и ни кому более.
Постовой: Если вы хотите узнать всё о веб-дизайне и даже чуточку больше, то советую посмотреть блог Найко Михаила. Очень много полезной информации для начинающих и продвинутых веб-дизайнеров.
Автор ТОха

Офигенные иконки получились! Очень понравились! Правда у себя решил немножко другие использовать, но делал по твоей схеме)