На протяжении многих лет, веб-дизайнерам приходилось использовать на своих сайтах только безопасные шрифты: Arial, Georgia, Tahoma. К счастью — все это осталось в прошлом.
Появились замечательные CSS3 технологии, которе при помощи @font-face позволяют подключать на сайт любые понравившиеся вам шрифты. Именно об этом мы сегодня и поговорим.
[exec] get_template_part(‘share’);[/exec]

Конечно же, как это обычно бывает, каждый браузер имеет свои представления по поводу правильного отображения нестандартных шрифтов. Давайте попробуем ублажить их всех :)
Основы синтаксиса
Для своих опытов я возьму бесплатный шрифт Prosto.
Скачайте и поместите его в корневой каталог вашего сайта, или создайте отдельную папку Font. Теперь перейдите в файл CSS стилей и пропишите туда следующие правила:
@font-face {
font-family: prosto;
src: url('prosto.ttf');
}
Вторая строчка кода задает идентификатор для нашего шрифта, а третья содержит ссылку на него в корневой папке. Если вы создали папку font и поместили шрифт туда, ваш url будет выглядеть так: url(‘font/prosto.ttf’).
Чтобы не усложнять себе жизнь, в качестве идентификатора следует использовать название самого шрифта, но это не обязательно. Можно хоть jhgfjgklhljhjkk написать.
Теперь, чтобы использовать этот шрифт в любом месте вашего сайта, просто объявите его при помощи правила font-family:
font-family: Prosto, Arial, Times New Roman;
После нестандартного, следует задать несколько безопасных шрифтов. Чисто на всякий случай.
После установки, проверьте свой сайт на работоспособность, текст должен выделяться/копироваться/вставляться.
Рекомендую почитать: 3 сервиса для проверки скорости загрузки сайта

Совместимость с различными браузерами
Как я уже говорил выше, браузеры не только имеют свои представления о правильном отображении шрифтов, но и, ко всему прочему, поддерживают разные форматы.
- Internet Explorer поддерживает только EOT
- Mozilla поддерживает OTF и TTF
- Safari и Опера поддерживают OTF, TTF и SVG
- Chrome поддерживает TTF и SVG
Поэтому, что бы сделать @font-face кроссбраузерным, необходимо пойти на некоторую хитрость, которую придумал разработчик Paul Irish. На основе метода Паула, необходимо подгрузить шрифт в нескольких форматах одновременно.
Давайте посмотрим на кроссбраузерный код вставки все того же Prosto.
Для начала, как и в описанном выше способе, вам нужно скопировать шрифт в разных форматах в корневую папку, или папку font. Затем в файле CSS стилей прописать следующий код:
@font-face {
font-family: 'ProstoFamily;
src: url('prosto.eot);
src: local('?'),
url('prosto.woff') format('woff'),
url('prosto.ttf') format('truetype'),
url('prosto.svg#webfont') format('svg');
font-weight: normal;
font-style: normal;}
Второй строчкой кода, мы объявляем идентификатор. Затем указываем ссылку на сам шрифт в формате EOT, для Internet Explorer. SRC: local — это своеобразный хак, который отдает браузеру вымышленное имя, чтобы появилась возможность загрузить несколько форматов сразу и не происходило путаницы.
Генероатор шрифтов для font-face
Многие сайты, предоставляющие бесплатные и платные шрифты, располагают только одним форматом. Где же взять остальные?
Вам поможет специальный сервис, который генерирует шрифт во всех необходимых форматах.
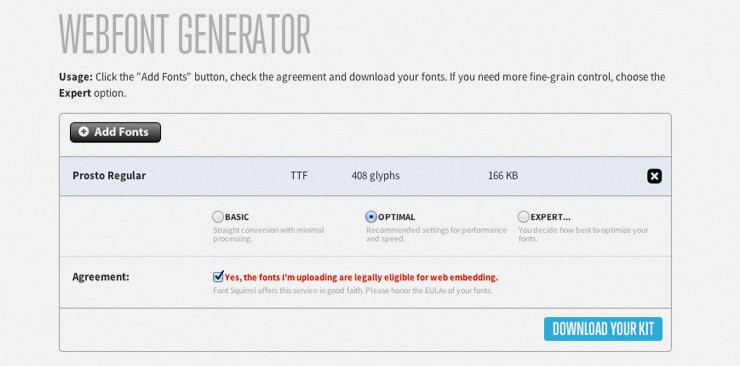
Перейдя по ссылке, загрузите шрифт в сервис, нажав Add Fonts, после чего выберите способ преобразования:
- Basic — шрифт конвертируется с минимальной оптимизацией
- Optimal — при выборе этой опции, шрифт конвертируется и оптимизируется самым оптимальным образом
- Expert — вы сами выбираете параметры конвертирования и оптимизации шрифта

Далее необходимо согласиться с тем, что вам не запрещено использовать шрифт и вы делаете это абсолютно легально. После того, как вы поставите галочку — появится кнопка download your kit, нажав на которую, вы сможете скачать загруженный шрифт во всех необходимых форматах.
Генератор font-face абсолютно бесплатный и вы можете использовать его бесконечное количество раз.
Кстати, если вам понравился какой-то шрифт, но вы не знаете его название — не беда. Найти его по картинке не составит особого труда. Как это сделать можно почитать здесь.
Google Font API
Как я уже говорил в начале статьи, помимо @font-face существует сервис от Google, который называется Google Font API. Он так же помогает использовать нестандартные шрифты на сайте.
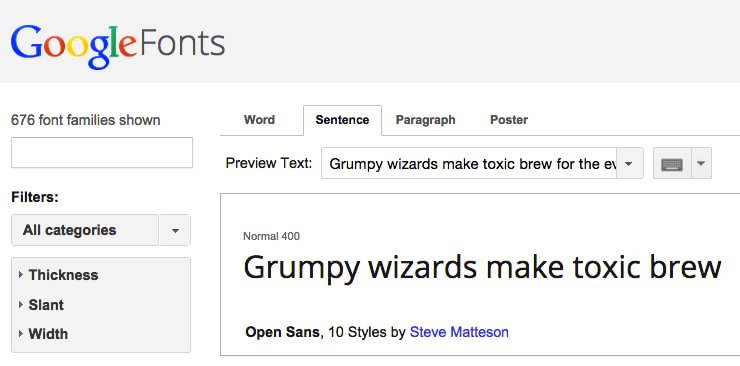
Для того, что бы вставить шрифт себе на сайт, необходимо перейти по ссылке на главную страницу Google Font…

..и из представленного списка выбрать понравившийся, вставив между тегами
на своем сайте код, соответствующий выбранному шрифту.Затем в style.css объявляете шрифт при помощи правила font-family и наслаждаетесь полученным результатом.
В заключение
Надеюсь статья оказалась для вас полезной и подключить шрифты с помощью @font-face — для вас не составит никакого труда. Спектр применения этой технологии огромен. Вы можете подключать не только шрифты, но и спецсимволы, а так же другие уникальные элементы, возникающие при текстовом наборе.

Сппасибо
Чего то хотелось оригинального именно от шрифтов, благо подписался на рассылку данного блога. Буду пробовать установить на свои блоги!
Благодарность автору!