По долгу службы я частенько сталкиваюсь с исходниками других дизайнеров. Хороших и неопытных, дотошных и не очень. И знаете что? У многих из них есть одна большая беда — элементы в макетах прыгают из стороны в сторону. Поэтому сегодня мы поговорим о том, что такое модульная сетка, где ее скачать и как ей пользоваться.
Я считаю, что одно из важнейших умений любого хорошего дизайнера, или дизайнера, который считает себя хорошим — правильно выравнивать элементы на странице относительно друг друга.
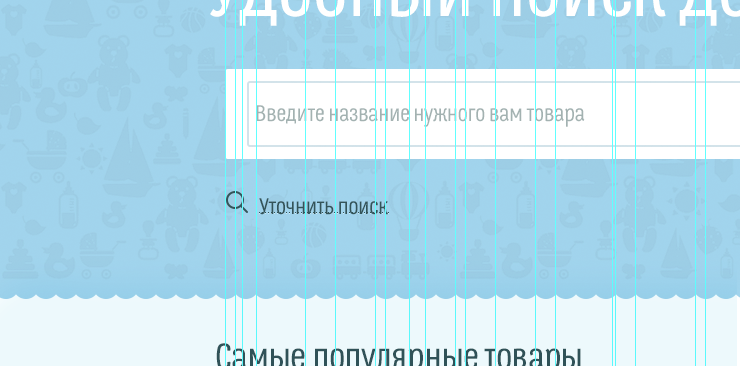
Для этого и существует модульная сетка. Она помогает предотвратить хаос элементов. Поэтому, когда она отсутствует, или представляет из себя вот это…

… на веб-странице правит произвол и путаница. Списки, кнопки, блоки и менюшки раскиданы как попало. Верстается все так же тупо и запутанно. А это не есть гуд.
Что из себя представляет модульная сетка
Набор горизонтальных линий, к которым привязываются практически все элементы, расположенные на странице.
В подавляющем большинстве случаев она бывает 12, 16 и 24 колоночной. Если вы делаете свободный сайт с большим количеством «воздуха» между элементами, стоит использовать 12 колоночную сетку. Если же вы делаете сайт, где должно быть over дох*уя информации на квадратный пиксель (привет forex), стоит использовать 24 колоночную сетку.
Где раздобыть модульную сетку
Существует 2 легальных способа ее получения в домашних условиях:
1. Нарисовать.
Долго, дорого (если учитывать человеко/часы, за которые вам платят деньги) и не всегда аху*енно (зависит от опытности дизайнера в этом вопросе). Я никогда этого не делал. На мой взгляд — лишний геморой и тупая работа.
Нужно высчитывать процентное соотношение столбцов и отступов, выставлять направляющие. Брр. В общем, я бы не стал рекомендовать этот способ.
2. Скачать
Зачем рисовать, если можно взять уже готовое? Причем не украсть, а скачать бесплатно. В этом вопросе, такой принцип работает на 100%. Существует огромное количество, как готовых сеток, так и всевозможных генераторов.
Давайте обратим внимание на некоторые из них:
Конечно же. Каждый дизайнер наверняка знает этот сайт. Здесь можно бесплатно скачать сетку под разрешение 960 px практически для всех возможных редакторов (Photoshop, Illustrator, Corel…)
Довольно интересный сервис, который позволяет создавать сетки под любые разрешение экрана, хоть 2500px. Идеально подойдет для адаптивного дизайна.
Очень простой и эффективный калькулятор, позволяющий работать с ним на интуитивном уровне. Просто двигаем ползунки и наслаждаемся результатом.
Эти сервисы я с уверенностью вам рекомендую. Но можно поступить еще проще. Существует немало расширений для фотошопа, которые позволяют строить сетку прямо в окне программы. Я могу порекомендовать одно единственное:
Одно из самых популярных расширений. Полностью бесплатно (но вы можете сделать пожертвование). Рекомендации по установке (English) можно прочитать . Если в двух словах и на русском: установите Adobe Extensios Manager (бесплатно), установите расширение, перейдите в Window > Extensions > GuideGuide, наслаждайтесь.
В заключении
Не стоит пренебрегать построением макета по модульной сетке. Это облегчит жизнь вашим коллегам дизайнерам и вашим коллегам верстальщикам. Если появились вопросы — милости прошу в комментарии.

Не сочти за лесть, но крутость дизайна твоего блога просто зашкаливает!
Возвращаюсь на блог не только благодаря твоей личной харизме, но и вновь полюбоваться цветами макета, логотипом, и в общем: приятной простотой оформления.
Желаю тебе адекватных людей на пути и неиссякаемых идей!
Большое спасибо Андрей. Буду стараться писать ещё лучше и чаще.)
Пользую Bootstrap сетку. Там от 750px до 1170px. Потом проще всё это дело сверстать. А до этого исключительно 960gs использовал.
За статью плюсую. Но думаю, что надо бы рассказать о том как ими пользоваться.
Думаешь стоит рассказать о том, что элементы должны иметь одинаковые отступы и выравниваться в соответствии с горизонтальными линиями сетки? )
Я ниразу не пользовался Bootstrap, но знаю, что под него отлично ложится 12 колоночная сетка
Отличная статья. Правда очень жаль, что не упомянул важность вертикальной сетки(ритма).
Я предлагаю дать тебе развернутый комментарий на эту тему — здесь. Было бы супер
«Набор горизонтальных линий, к которым привязываются практически все элементы, расположенные на странице».
Вертикальных, наверное.
Не, ну ты Антон радуешь! Реально ждал новых статей, реально понятно расписываешь.
Привет, спасибо за статью.
Сразу скажу я в дизайне нуб,понимаю важность сетки но не понимаю как правильно ее использовать. К примеру:
Если я хочу сделать 12ти колонную сетку на разрешение ~ 1903(как я замечал в на большинстве широких сайтах такая ширина)
Если какие-то стандарты для отступов или как их высчитывать, просто на 12 делить не покатит же. Может кто помочь с этим вопросом?
хорошая статья. хороший блог.
Всегда самостоятельно вытягивал направляющие — проще пареной репы!
Плохо, что нельзя редактировать комментарии, а то я в предыдущем комменте — не дописал что и до сих пор вытягиваю направляющие:)