Большинство из вас, наверняка, слышали про новый Sketch 3. Его позиционируют как отличный аналог Фотошопа для UI-дизайнеров, но это не совсем верно. На самом деле, Скетч проще чем Фотошоп, быстрее чем Фотошоп и в целом, гораздо лучше подходит для проектирования и отрисовки интерфейсов.
[exec] get_template_part(‘share’);[/exec]

Чтобы мигрировать в Sketch и разобраться во всех тонкостях его работы, у вас уйдет не больше 2-3 дней. Давайте я расскажу вам основы.
Краткая информация
Начнем мы, пожалуй, с того, что Скетч очень легкий и занимает всего 46 МБ дискового пространства, против 1,6 Гб Фотошопа. В основе его работы лежит безразмерное рабочее пространство, поэтому все макеты находятся не в отдельных, разбросанных тут и там PSD-шках, а в едином документе. И даже если случится так, что безразмерного пространства вам вдруг не хватит :), просто создайте новую страницу в том же самом документе и безразмерных пространств у вас станет два.
Чтобы отделить макеты друг от друга Скетч использует технику артбордов. Каждый артборд может иметь абсолютно любой размер и перемещаться по странице в любых направлениях. Артборды можно копировать, дублировать, именовать, а так же экспортировать по отдельности или все вместе.
Первый запуск
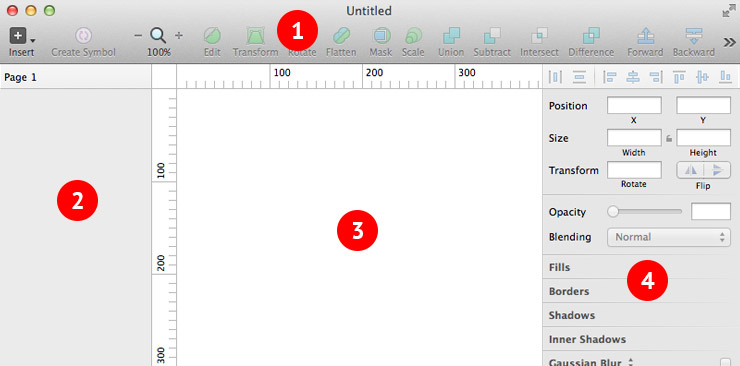
Интерфейс программы состоит из 4 основных областей.
- Панель инструментов и действий
- Панель слоев
- Рабочее пространство
- Панель форматирования

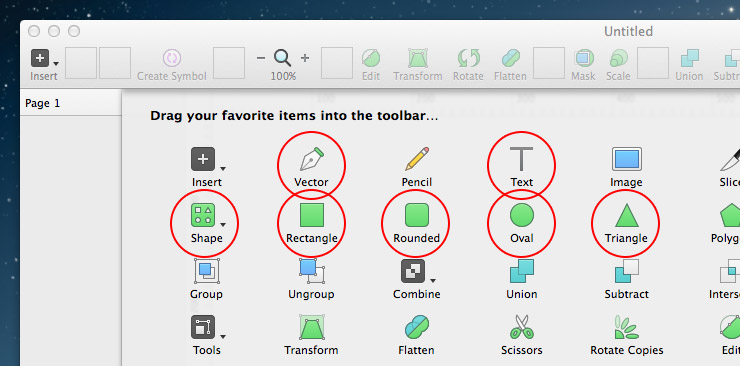
Для начала нам необходимо произвести кое-какие настройки панели инструментов и добавить дополнительные горячие клавиши. Кликаем правой кнопкой по панели инструментов и выбираем пункт Customize Toolbar.
Открывается окно со всеми доступными нам инструментами, которые можно перенести на панель. В принципе, достаточно перенести только примитивы, перо и текст.

Так же стоит добавить дополнительные горячие клавиши, которые почему то отсутствуют по умолчанию. Например показать/скрыть направляющие.
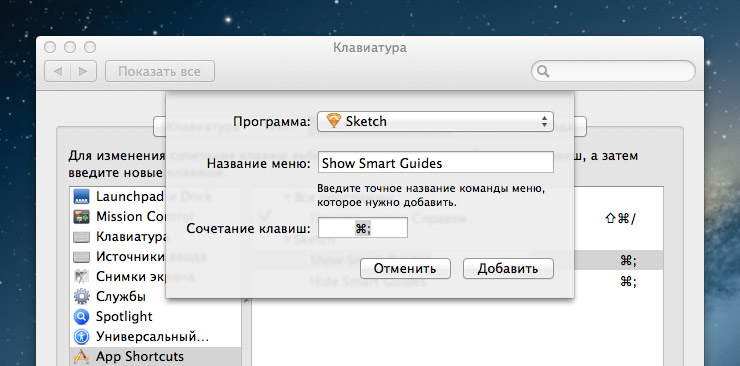
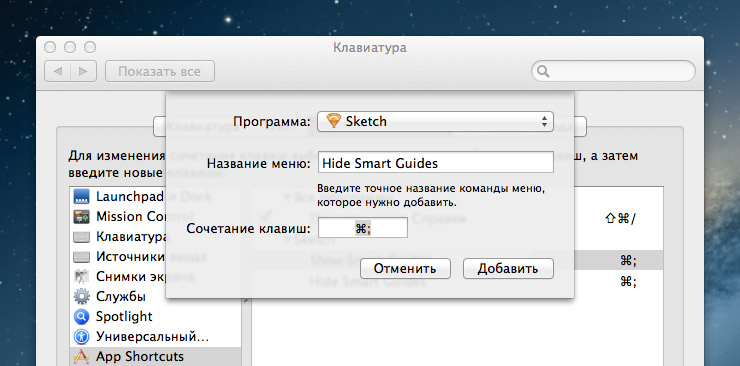
Это делается не в самой программе, а в системных настройках. Переходим в Системные настройки — Клавиатура — Сочетание клавиш. Внизу списка выбираем Сочетание клавиш программ, нажимаем +, выставляем следующие параметры и жмем кнопку Добавить.
- Программа: Sketch
- Название меню: Show Smart Guides
- Сочетание клавиш: Cmd+;

Затем нажимаем еще раз кнопку + и выставляем другие параметры:
- Программа: Sketch
- Название меню: Hide Smart Guides
- Сочетание клавиш: Cmd+;

Отлично, теперь при помощи Cmd+; мы можем показать/скрыть направляющие, как это сделано в Фотошопе.
Вернемся к нашим инструментам. Описывать работу каждого — смысла особого нет. Они просты и интуитивно понятны. Скажу лишь про некоторые из них.
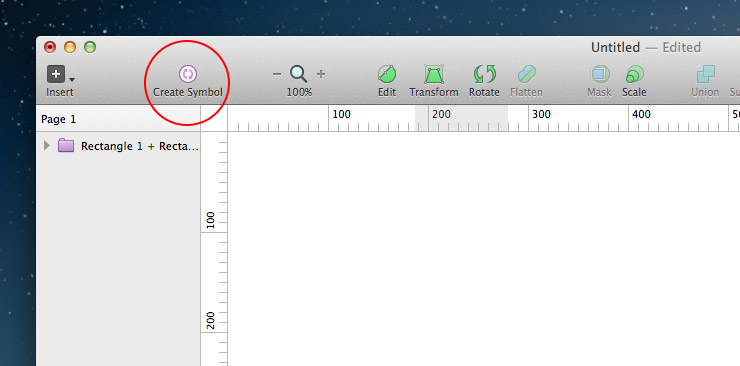
Символы

Символ — это что-то среднее между папкой и смарт-объектом. Символы можно именовать и дублировать бесконечное количество раз, а так же редактировать любые элементы входящие в символ, в режиме реального времени. При редактировании символа редактируются все его дубликаты. Будьте внимательны, к этому привыкнуть по началу очень сложно. Чтобы превратить символ в простую папку, нужно в панели форматирования в выпадающем списке доступных символов выбрать No Symbol.
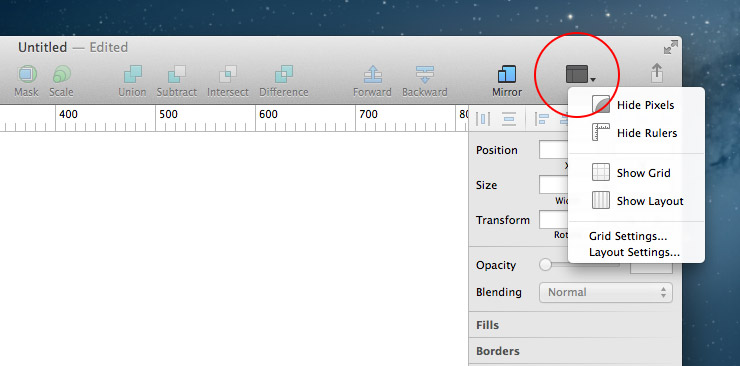
Модульная сетка

Не требует загрузки из вне, в отличие от Фотошопа. Её можно создать и настроить абсолютно для любого артборда.
Со всеми остальными инструментами вы познакомитесь сами. Пора двигаться дальше.
Панель слоев

Всегда располагается в левой части программы и не может быть перенесена в другое место. Содержит слои, папки и символы. Папки обозначаются голубым цветом, символы — розовым. Принцип работы панели очень схож с фотошопным.
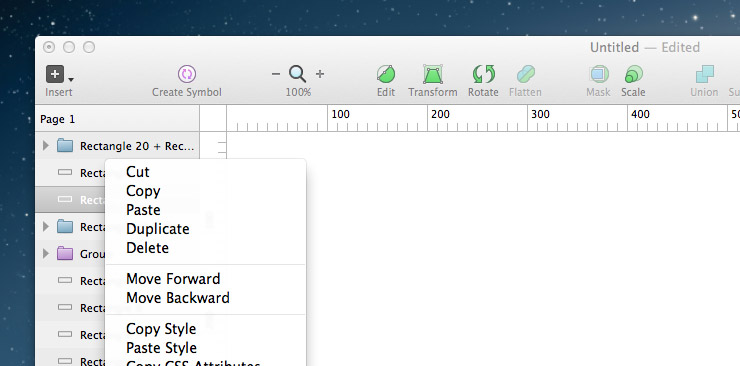
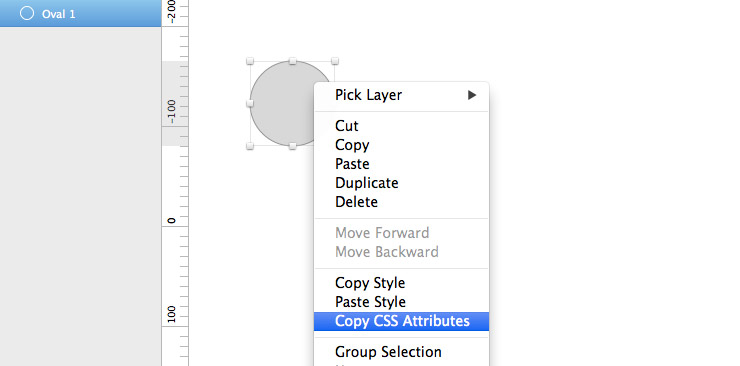
Контекстное меню позволяет производить некоторые операции с объектами, например: копировать CSS стили, дублировать, конвертировать, удалять, крутить и вертеть их.

У разных типов объектов отображаются разные настройки в панели форматирования.
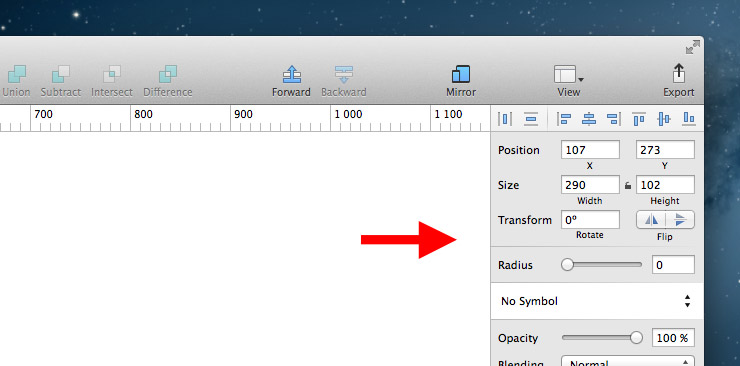
Панель форматирования

Всегда располагается в правой части программы и не может быть перенесена в другое место. Отображает большинство настроек, которые можно производить с выбранным объектом. Добавить тень, прозрачность, выбрать цвет, или изменить размеры — все это возможно сделать на панели форматирования.
Возможности во многом схожи с фотошопными, поэтому особых трудностей с ней не возникает.
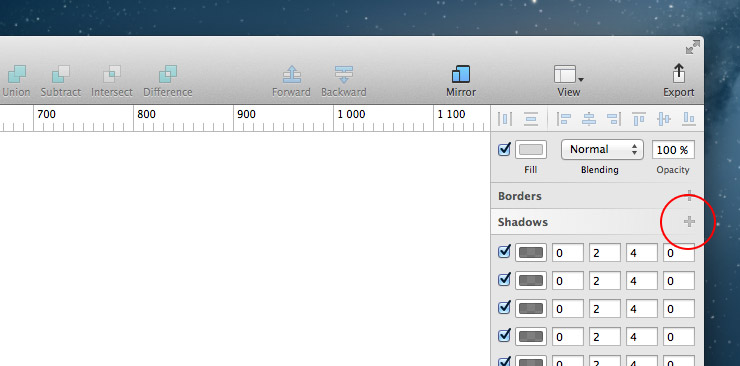
Кстати, панель форматирования имеет очень интересную особенность. Вы можете добавить к объекту одно и тоже свойство бесконечное количество раз. Например тень:

В Фотошопе приходилось имитировать одни свойства другими.
Рабочее пространство
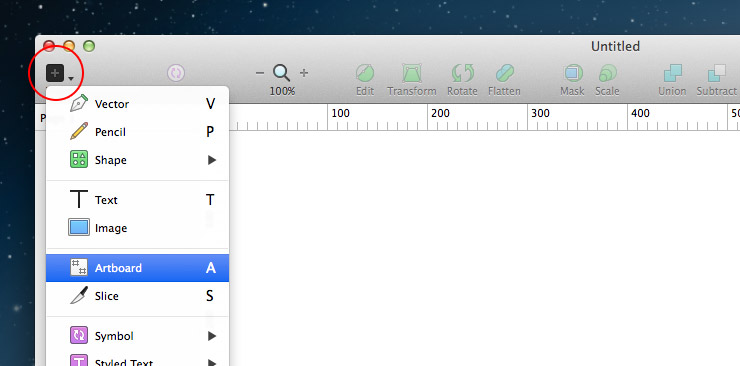
Как я уже говорил, оно безразмерное. Для разделения макетов используются артборды. Создать артборд можно при помощи панели инструментов или нажав горячую клавишу А.

Не думаю, что с этим пунктом могут возникнуть какие-либо сложности, поэтому подробно останавливаться на нем не будем.
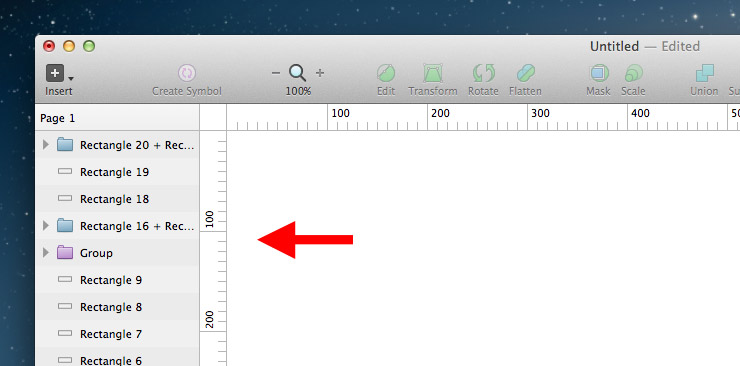
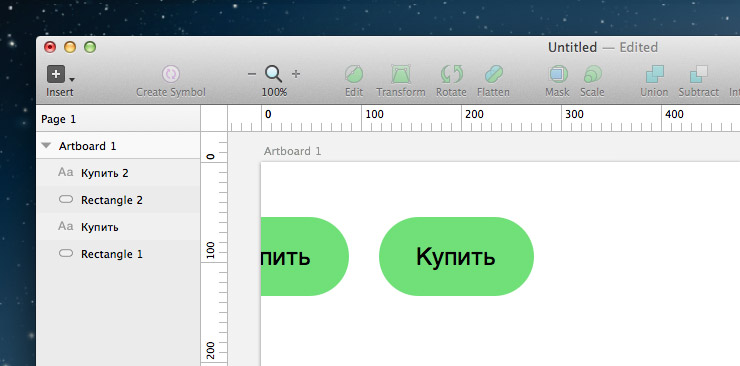
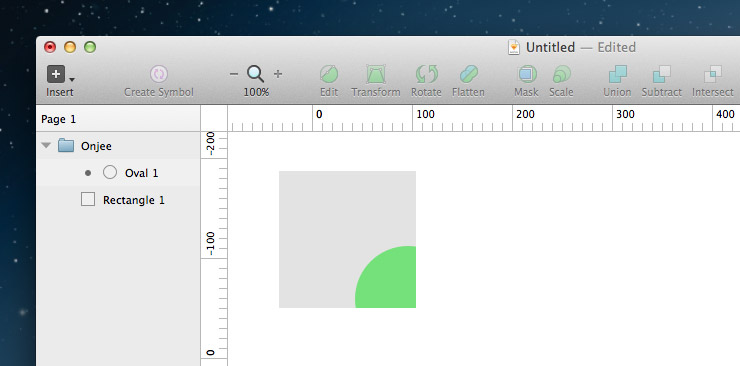
Однако, стоит упомянуть, что объект входящий в артборд — будет оставаться таковым, даже если часть объекта находится за его пределами. Чтобы понять о чем идет речь, предлагаю посмотреть на скриншот ниже.

Другие полезные функции о которых стоит знать
Экспорт
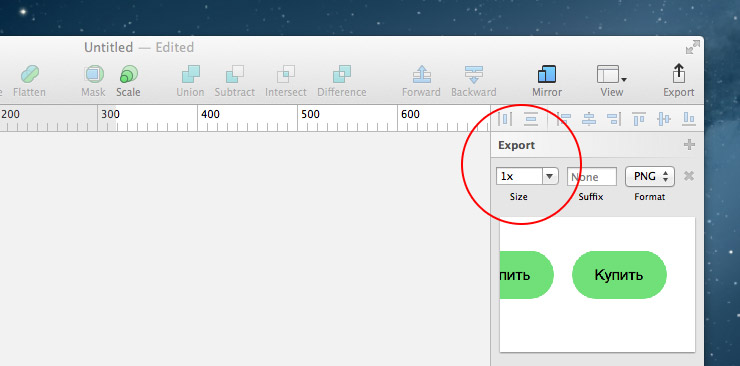
Экспорт объектов в Скетче очень прост и может происходить разными способами. Например, можно выделить артборд и из панели форматирования перенести его миниатюру на рабочий стол, или любое другое место на диске — файл будет сохранен в формате PNG.

Или можно выбрать слой на панели слоев и перенести его на рабочий стол.
Учитывая особенности программы при экспорте объектов, вы можете задать для них размер 2x и Скетч автоматически увеличит разрешение экспортируемых файлов в 2 раза.
Автосохранение и контроль версий

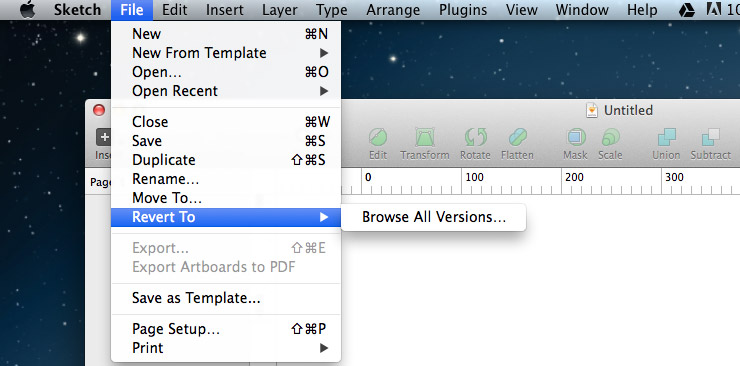
Вам больше не нужно заботиться о сохранности файлов. Скетч автоматически сохраняет все производимые изменения. Более того, вы легко можете загрузить любую версию выбранного файла, начиная от времени его создания и заканчивая текущим моментом. Для этого перейдите в File — Revert to — Browse all version.
Шаблоны

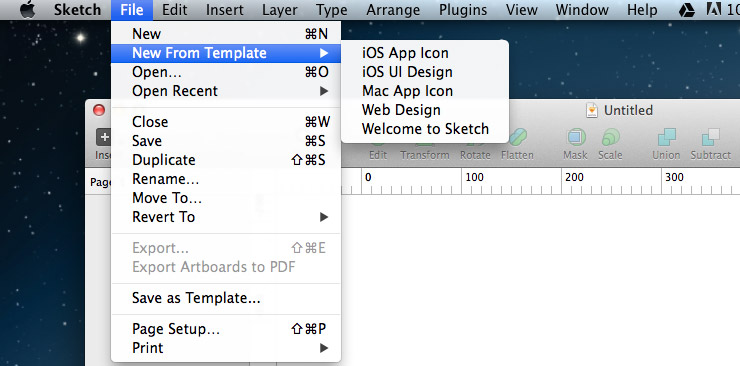
Для упрощения и ускорения разработки мобильных приложений вы можете воспользоваться шаблонами. Все доступные на данный момент шаблоны находятся в меню File.
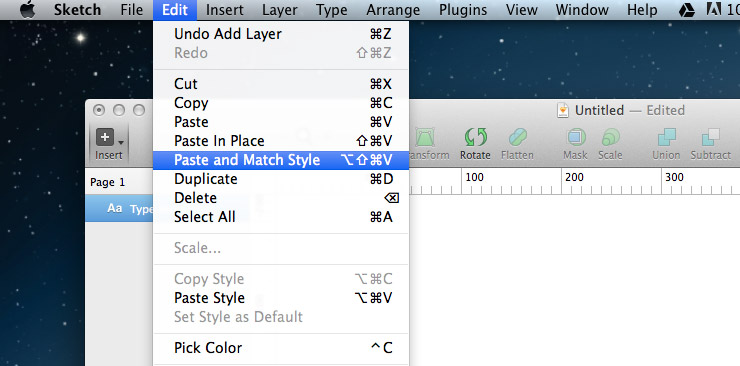
Копирование текста без атрибутов

По умолчанию, Sketch копирует текст со всеми добавленными к нему атрибутами. Чтобы этого избежать, нужно скопировать текст, а затем вставить его в нужное место при помощи Edit — Paste and Match Style.
Создание маски
Маска в Скетче работает не совсем так, как она работает в Фотошопе. Принцип её работы скорее похож на Illustrator. Если мы хотим создать маску — поступаем следующим образом. Создаем два объекта и объединяем их в папку. На панели слоев кликаем по нижнему объекту правой кнопкой мыши и выбираем Use as Mask.

Любой из объектов находящихся в папке можно заставить игнорировать маску. Для этого кликаем по нему правой кнопкой мыши и выбираем Ignore Underlying Mask.
CSS свойства

Скетч позволяет скопировать CSS свойства любых созданных вами объектов и вставить код прямо в HTML редактор.
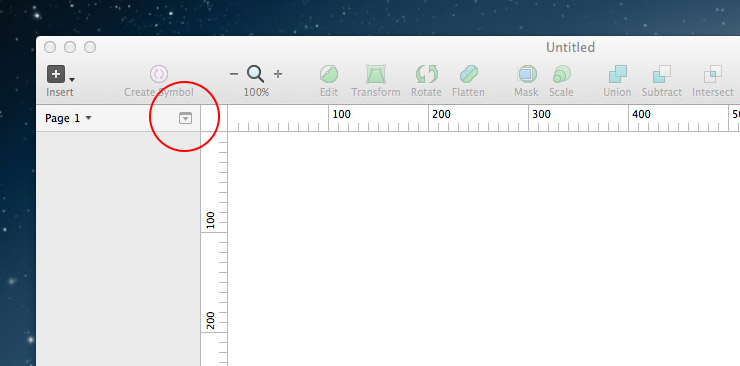
Многостраничность

Страниц можно создать сколь угодно много. Чтобы посмотреть список уже созданных страниц, или добавить новые — перейдите в панель слоев и в правом верхнем углу нажмите на треугольник.
Редактирование векторных объектов
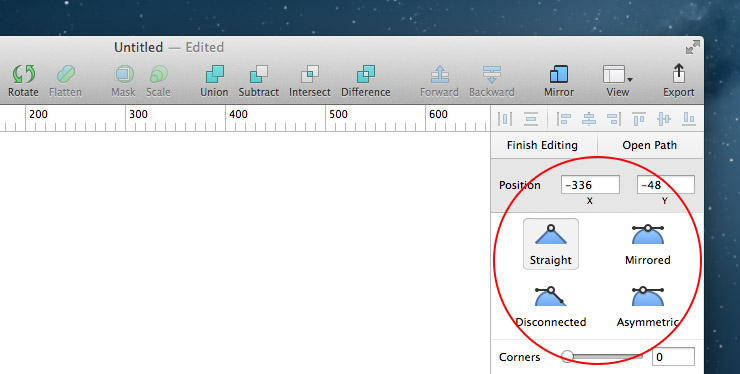
Работа с вектором в Скетче немного отличается от фотошопной. Потребуется время чтобы к ней привыкнуть. Чтобы перейти в раздел редактирования вектора нужно выделить векторный объект и нажать Enter.

Настроек не много. Вы можете выбрать методы работы с точками, а так же задать их радиус скругления.
В заключение
Скетч стал незаменимым помощником для UI-дизайнера. Он не требует специальной подготовки и утомительного изучения миллиона свойств и настроек.
Создавать интерфейсы в нем большое удовольствие. Вы концентрируетесь не на том, как вы делаете, а на том, что вы делаете. Результат превосходит все ожидания.
Буду благодарен за ретвит этой записи.

Скажите данная программа только для Mac?
скорее всего
Да, Sketch работает только под MAC OS. Это связанно с особенностями взаимодействия программы и пользователя.
Спасибо за подсказку с горячими клавишами! Но где там «Лапка» ? Как мне быстро и легко ползать по экрану от арт борда к борду?
Ура! Нашла «Лапку» тут! Спасибо =)
Лапка — достаточно зажать пробел и пользоваться мышкой для перемешения с зажатой левой клавишей.